
Solitude添加那年今日卡片
文章摘要
青桔 GPT 4
此内容根据文章生成,并经过人工审核,仅用于文章内容的解释与总结
投诉此教程仅限于hexo-theme-solitude
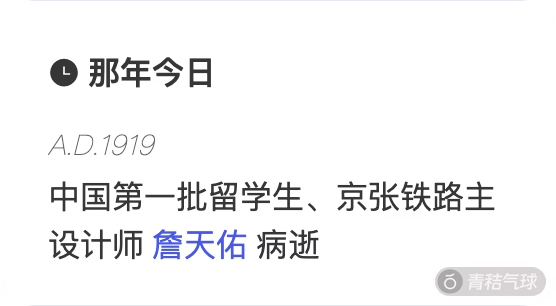
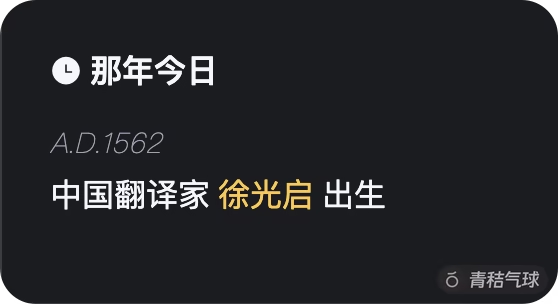
效果


教程
- 创建
aside.yml到_data目录下,添加以下代码:1
2
3
4
5
6
7
8
9
10
11- name: history
title: 那年今日
class: card-history
id:
icon: fas fa-clock
content_class:
content_id: history-baidu
content_css: 'height:80px;overflow:hidden'
content_html: '<div class="history_swiper-container" id="history-container" style="width: 100%;height: 100%;margin-top: 6px">
<div id="history_container_wrapper" class="swiper-wrapper"></div>
</div>' - 新建
custom.js,添加以下内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61document.addEventListener('DOMContentLoaded', function () {
async function cardHistory() {
const historyContainer = document.getElementById('history-container');
if (!historyContainer) return;
const data = await fetchHistoryData();
const html = data.map(item => `
<div class="swiper-slide history_slide">
<span class="history_slide_time">A.D.${item.year}</span>
<span class="history_slide_link">${item.title}</span>
</div>
`).join('');
const swiperContainer = document.querySelector('.history_swiper-container');
document.getElementById('history_container_wrapper').innerHTML = html;
const swiperHistory = new Swiper(swiperContainer, {
loop: true,
direction: 'vertical',
autoplay: {disableOnInteraction: true, delay: 5000},
mousewheel: false,
});
historyContainer.onmouseenter = () => swiperHistory.autoplay.stop();
historyContainer.onmouseleave = () => swiperHistory.autoplay.start();
}
cardHistory();
document.addEventListener('pjax:complete', cardHistory);
async function fetchHistoryData() {
const myDate = new Date();
const month = `${myDate.getMonth() + 1}`.padStart(2, '0');
const day = `${myDate.getDate()}`.padStart(2, '0');
const formattedDate = `${month}${day}`;
const historyDataUrl = `https://api.nsmao.net/api/history/query?key=你的key`; //申请:https://api.nsmao.net
try {
const response = await fetch(historyDataUrl);
const result = await response.json();
if (result.code === 200) {
const data = result.data;
const formattedData = Object.entries(data).map(([year, event]) => ({
year: year.replace(/年$/, ''),
title: event
}));
return formattedData;
} else {
console.error('Error fetching history data:', result.msg);
return [];
}
} catch (error) {
console.error('Fetch error:', error);
return [];
}
}
cardHistory()
document.addEventListener('pjax:complete', cardHistory);
}) - 新建
custom.css,添加以下内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40#aside-content .card-history .swiper-wrapper {
flex-direction: column
}
#aside-content .card-history .item-headline {
margin-left: 0;
}
#aside-content .card-history .history_slide {
text-align: left;
display: flex ;
flex-direction: column;
align-items: flex-start
}
#aside-content .card-history .history_slide_time {
color: var(--efu-secondtext);
font-size: 14px;
font-style: italic;
font-weight: lighter
}
#aside-content .card-history .history_slide_link {
line-height: 1.5;
-webkit-line-clamp: 2;
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical
}
#aside-content .card-history .history_slide_link a {
color: var(--efu-main);
padding: 0 4px;
border-radius: 4px
}
#aside-content .card-history .history_slide_link a:hover {
color: var(--efu-white);
background: var(--efu-main)
} - 主题配置新增侧边栏,找到配置项
home1
2
3
4
5home:
# 固定的信息(滑动不跟随)
# Fixed information (not followed by sliding)
noSticky: "history" # 添加在自定义侧边栏文件中的 name,比如history
Sticky: "allInfo" - 在配置文件中找到
extend项,添加以下内容:1
2
3
4
5
6
7extends:
head: # 在head中插入 / Insert in head
- <link rel="stylesheet" href="/css/custom.css">
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/11.0.5/swiper-bundle.min.css" />
body: # 在body中插入 / Insert in body
- <script defer pjax src="/js/custom.js"></script>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/11.0.5/swiper-bundle.min.js"></script> - 一键三连,END
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自青桔气球
评论 ()




