此内容根据文章生成,并经过人工审核,仅用于文章内容的解释与总结
投诉在网络应用中,隐私保护是至关重要的。为了向用户提供更好的个性化体验和统计分析功能,我们在我们的隐私协议中引入了获取客户端IP等信息的功能。本文将详细介绍这一功能的目的、实现方式以及我们采取的措施来保护用户隐私。

可以自行查看 隐私政策
获取客户端IP等信息的功能能够为我们提供用户的大致地理位置信息,从而实现针对地域的个性化展示、统计分析以及改进服务的目的。为了实现这一功能,我们使用了以下代码在我们的网站中进行实现:
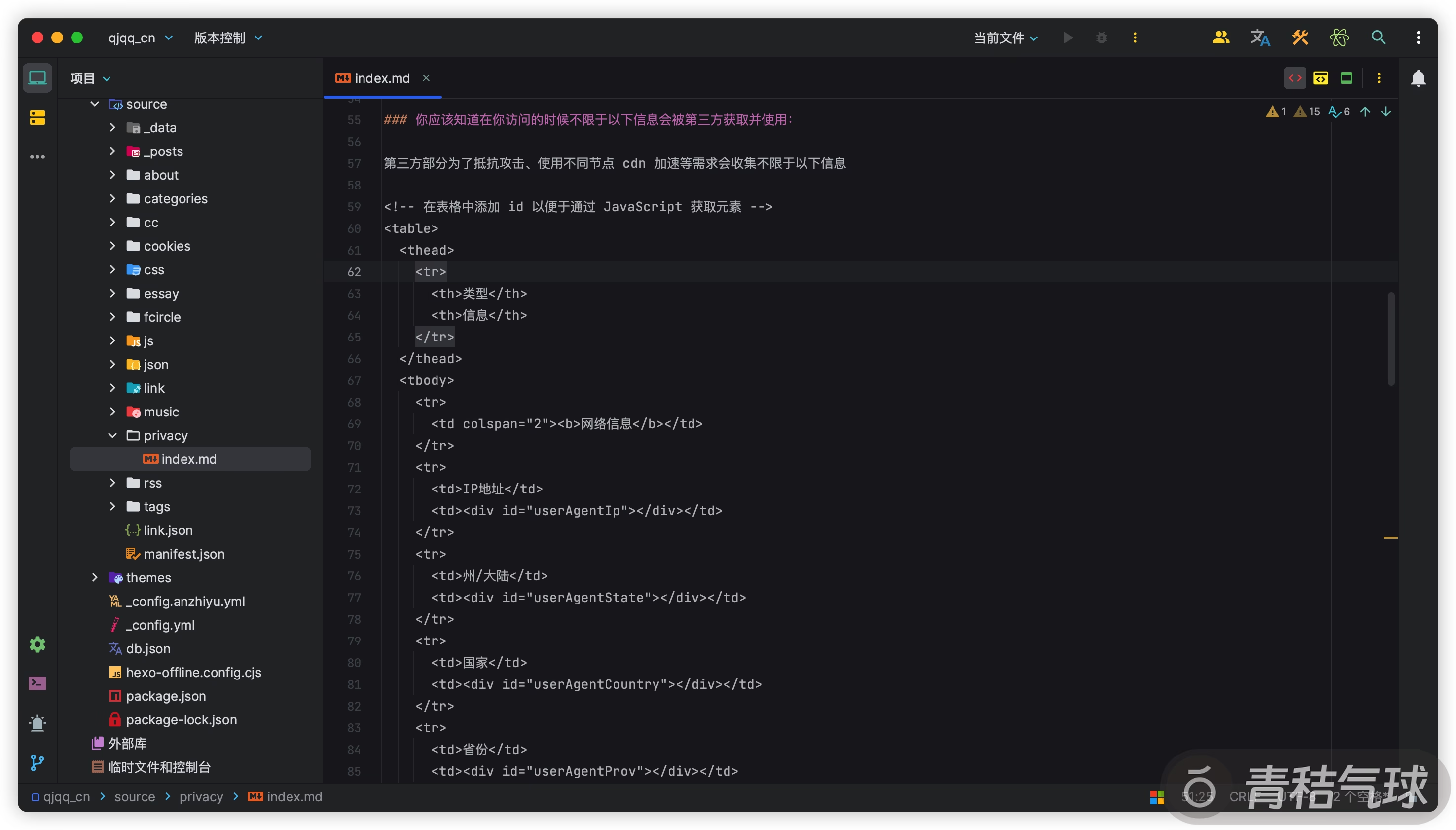
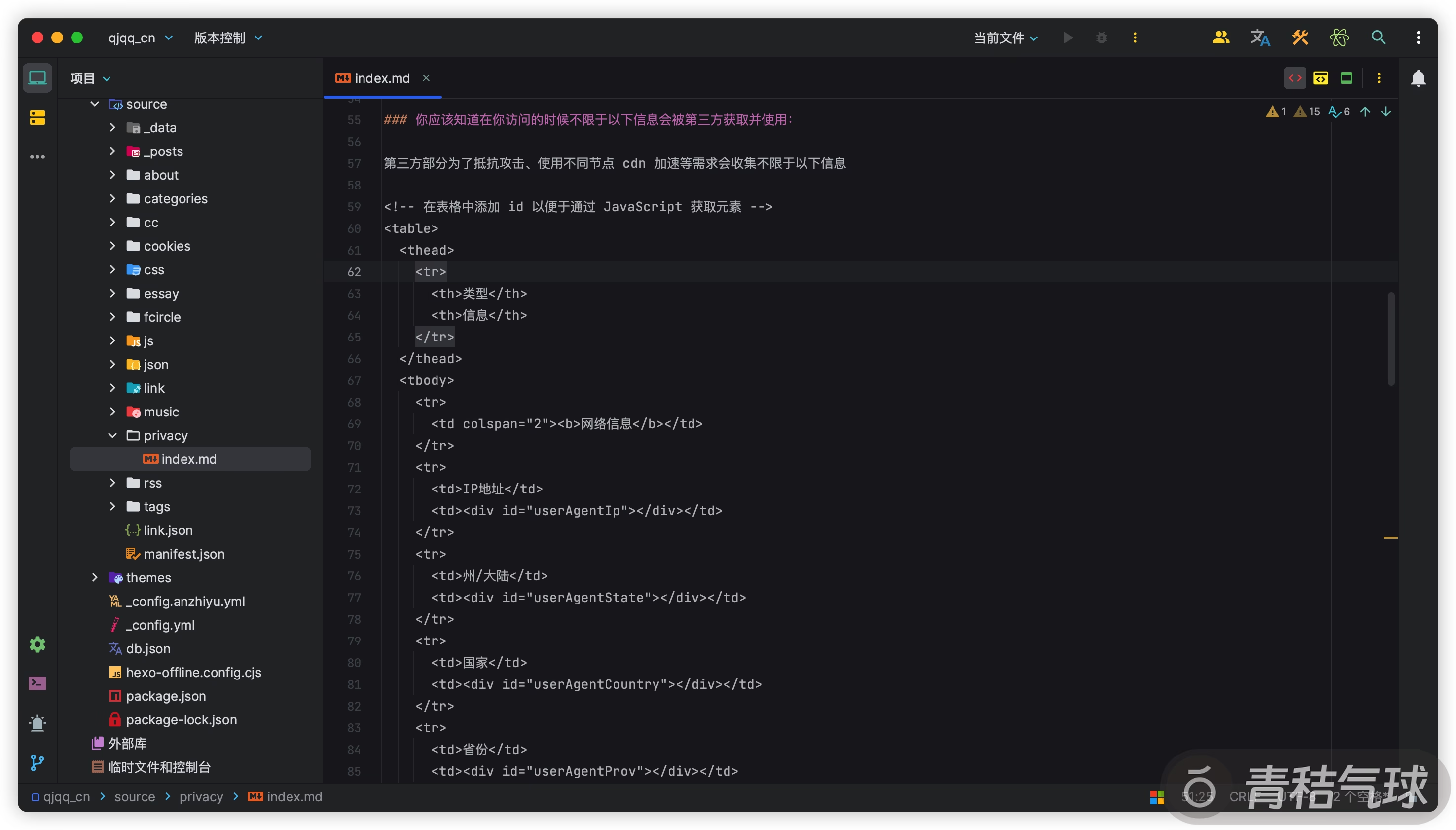
在隐私政策Markdown文件中添加如下代码:


html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
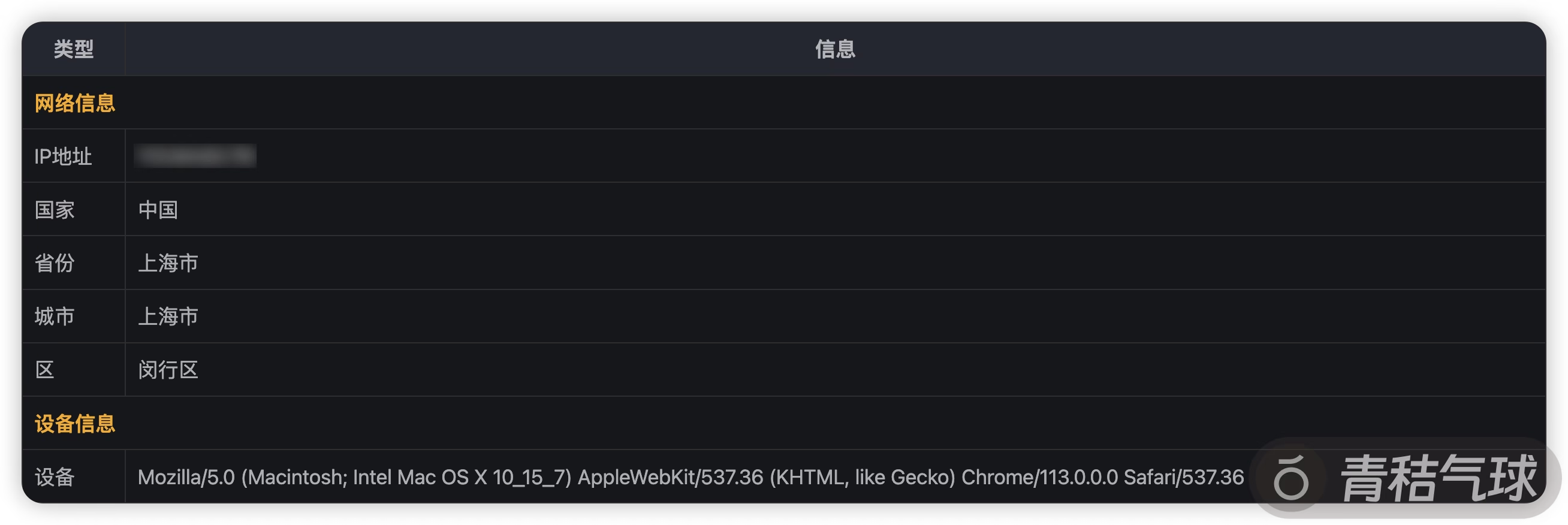
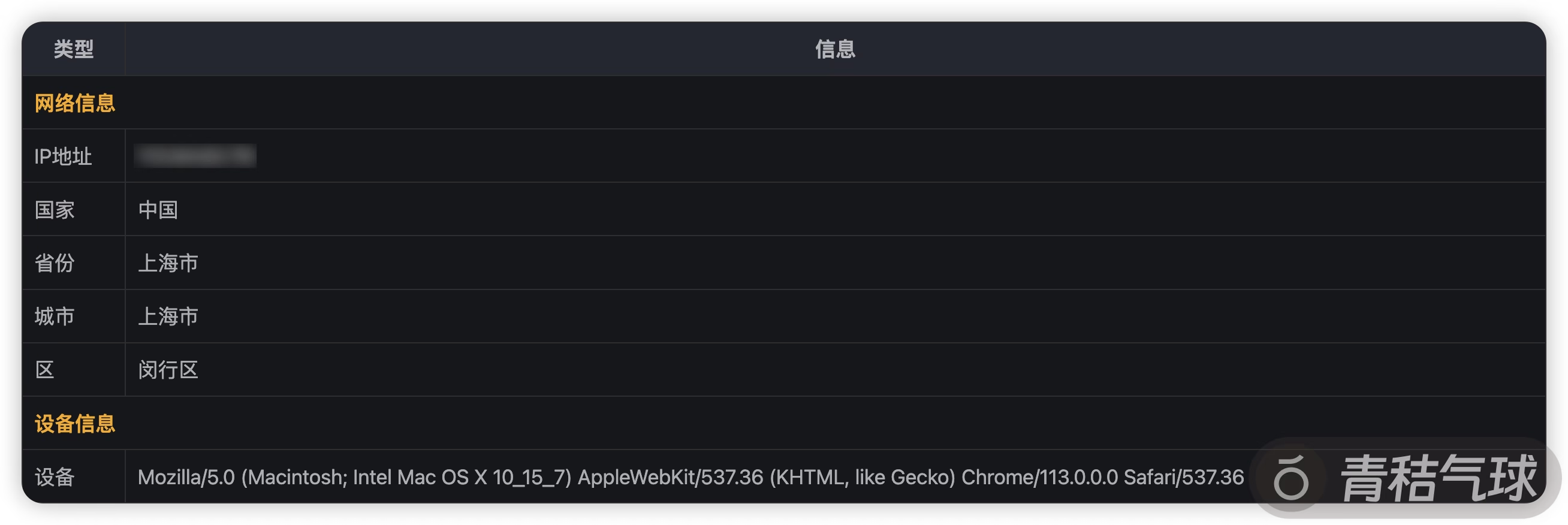
<table>
<thead>
<tr>
<th>类型</th>
<th>信息</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2"><b>网络信息</b></td>
</tr>
<tr>
<td>IP地址</td>
<td><div id="userAgentIp"></div></td>
</tr>
<tr>
<td>州/大陆</td>
<td><div id="userAgentState"></div></td>
</tr>
<tr>
<td>国家</td>
<td><div id="userAgentCountry"></div></td>
</tr>
<tr>
<td>省份</td>
<td><div id="userAgentProv"></div></td>
</tr>
<tr>
<td>城市</td>
<td><div id="userAgentCity"></div></td>
</tr>
<tr>
<td>运营商</td>
<td><div id="userAgentISP"></div></td>
</tr>
<tr>
<td colspan="2"><b>设备信息</b></td>
</tr>
<tr>
<td>设备</td>
<td><div id="userAgentDevice"></div></td>
</tr>
</tbody>
</table>
|
javascript
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
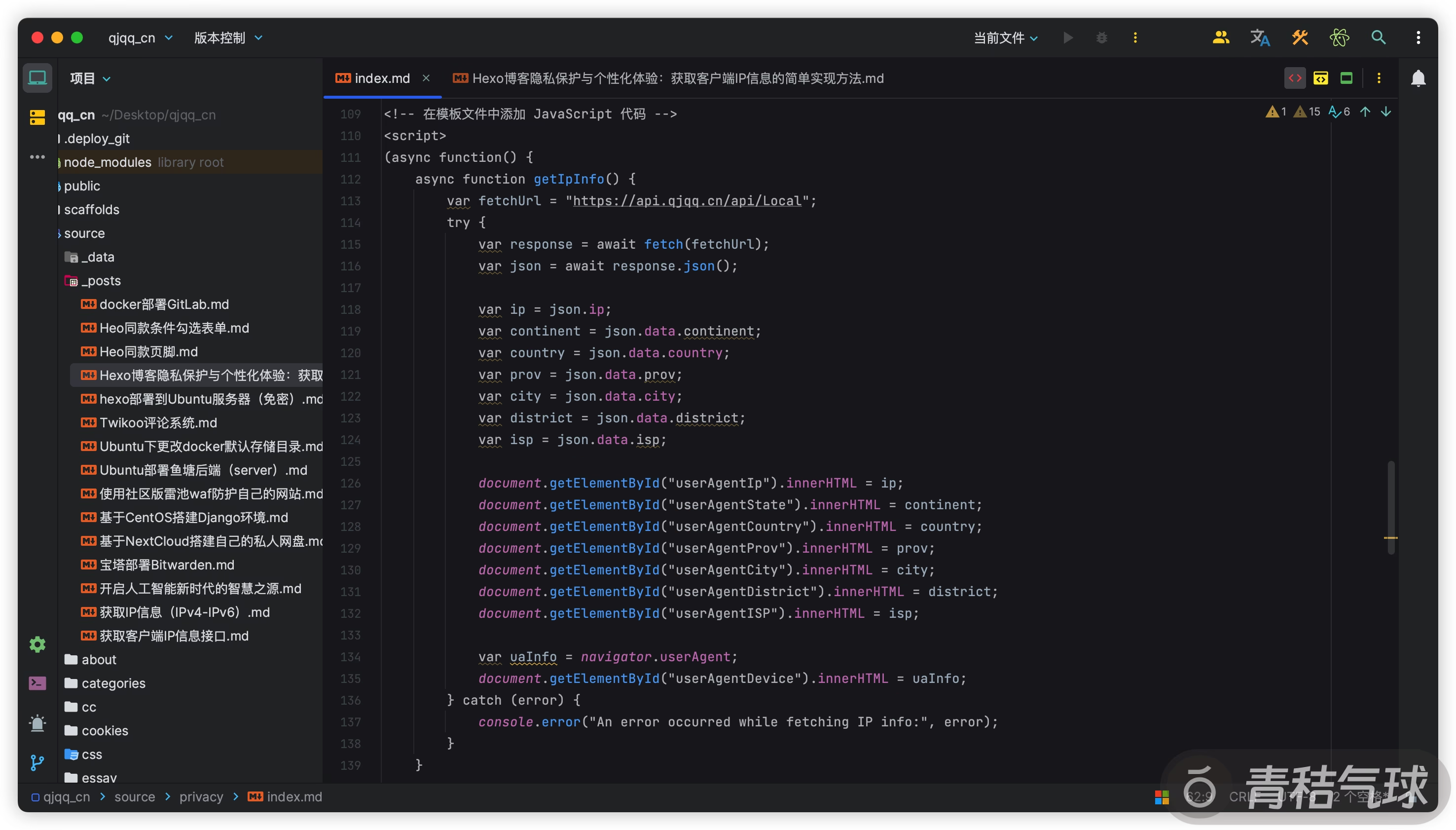
| <!-- 在模板文件中添加 JavaScript 代码 -->
<script>
function getIpInfo(){
var fetchUrl = "https://api.nsmao.net/api/ipip/query?key=密钥"
fetch(fetchUrl)
.then(res => res.json())
.then(json =>{
var country = json.data.country || "未能获取到信息";
var ip = json.data.ip || "未能获取到信息";
var province = json.data.province || "未能获取到信息";
var city = json.data.city || "未能获取到信息";
var isp = json.data.isp || "未能获取到信息";
document.getElementById("userAgentIp").innerHTML = ip;
document.getElementById("userAgentCountry").innerHTML = country;
document.getElementById("userAgentProv").innerHTML = province;
document.getElementById("userAgentCity").innerHTML = city;
document.getElementById("userAgentISP").innerHTML = isp;
var parser = new UAParser();
var result = parser.getResult();
document.getElementById("userAgentOS").innerHTML = result.os.name + " " + result.os.version;
document.getElementById("userAgentBrowser").innerHTML = result.browser.name + " " + result.browser.version;
})
}
getIpInfo()
</script>
|
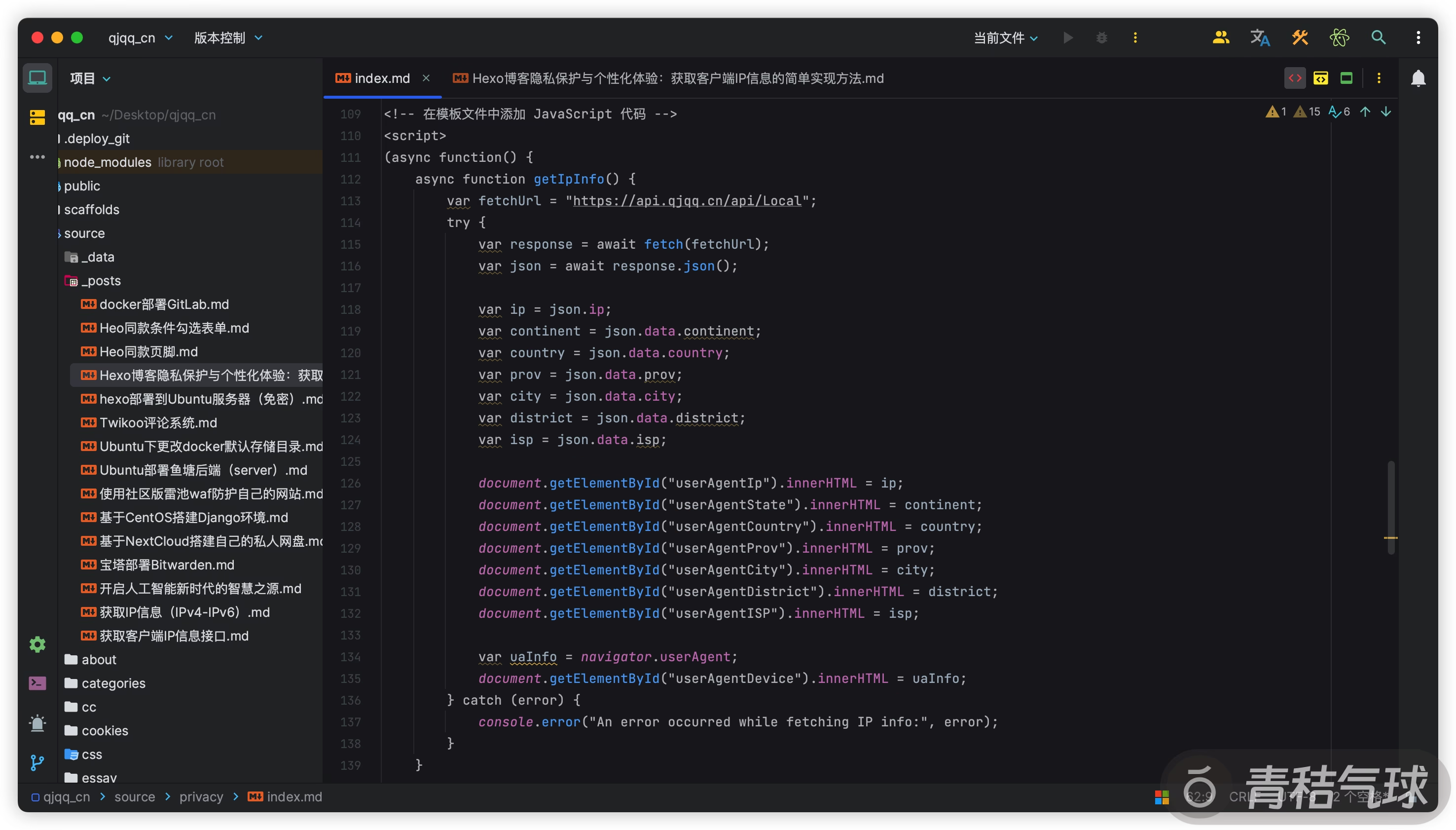
在这段代码中,我们创建了一个表格,其中包含了用于展示IP等信息的元素,并通过JavaScript代码实现了获取和填充信息的逻辑。具体的获取逻辑我们使用了一个可靠的IP信息获取服务,并通过异步操作获取并填充相应的信息到网页中。
总结
- 透明性和目的说明:在隐私协议中明确说明使用获取客户端IP等信息的目的,例如统计分析、个性化展示或区域定位等。解释为何需要这些信息以及如何使用它们,向用户提供清晰的信息。
- 合法性和合规性:确保在使用该功能时遵守适用的隐私保护法律法规,包括但不限于遵循欧洲通用数据保护条例(GDPR)等相关法律要求。
- 匿名化和数据保护:在收集和处理客户端IP等信息时,采取适当的措施对数据进行匿名化和保护,以防止个人身份的泄露。使用加密、脱敏或其他隐私保护技术来保护用户的数据安全。
- 自由选择和用户权利:在隐私协议中明确告知用户他们有权选择是否提供IP等信息,并提供简单易懂的操作指引,以便用户可以自由控制他们的个人信息。
- 第三方服务和共享:如果使用第三方服务或向第三方共享IP等信息,应在隐私协议中清楚地指明,并提供第三方隐私政策的链接,以便用户了解相关信息的处理方式。
- 数据存储和保留期限:说明获取到的IP等信息将如何存储、保留多久,并在达到保留期限后删除或匿名化数据。
- 隐私协议的更新和通知:保留更新隐私协议的权利,并在更新隐私协议时通知用户,以便用户能够了解和同意新的隐私处理方式。